
こんにちは、トイロジックでツール業務を担当しているプログラマーのIです。主にプロジェクトで使用するGUI/CUIツールやDCCツールの作成・整備を行っています。トイロジックでは「Toylo Engine」と呼ばれる自社エンジンを使ってゲーム開発を行っています。
本記事では、Toylo Engineが提供する、新しくなったEffectEditorを少しご紹介させていただければと思います。今回は新しくなったエフェクトシステムの設計などは含まれません。どういうUIでエフェクトの編集を行うのかをご紹介できればと思います。
EffectEditorとは?
EffectEditorとはToylo Engineで使用するエフェクトデータを作成するためのツールです。これまで十数年前に作成された社内のEffectEditorを使用してエフェクトの作成が行われていました。
ただ、ツール自体の使いやすさや設計が現代にあっていない(古い)など問題があり、「新しく作り直さないといけないね」という意見がずっと上がっていました。そこで、今回エフェクトシステムの設計の見直しからそれに合わせたエディタの作成まで行うことになりました。

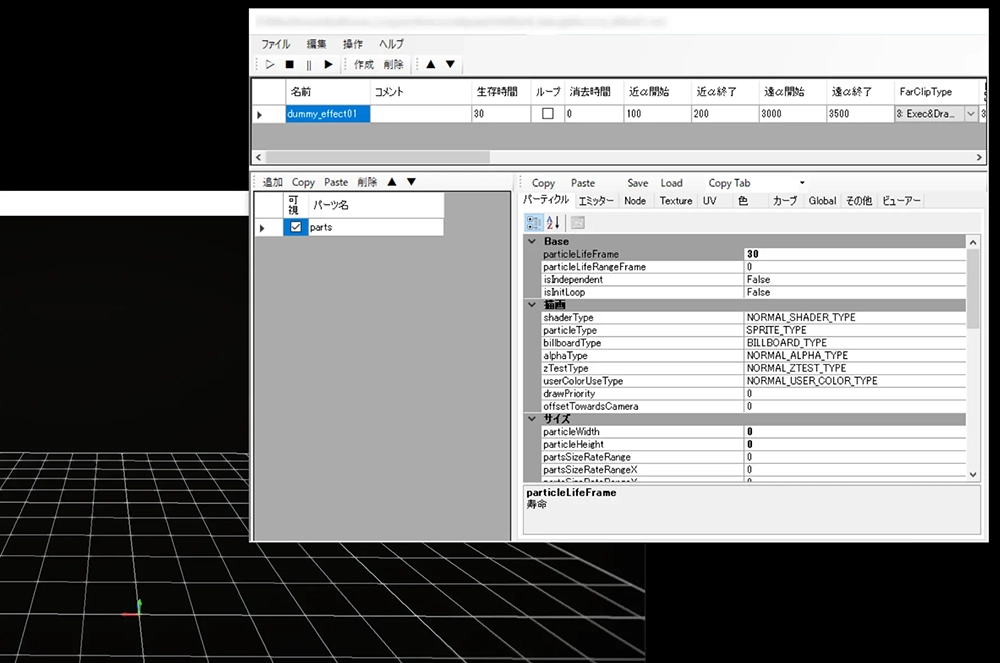
こちらは、昔から社内で使用していたエフェクト作成ツールです。いかにも昔ながらのツールという感じがしますね。

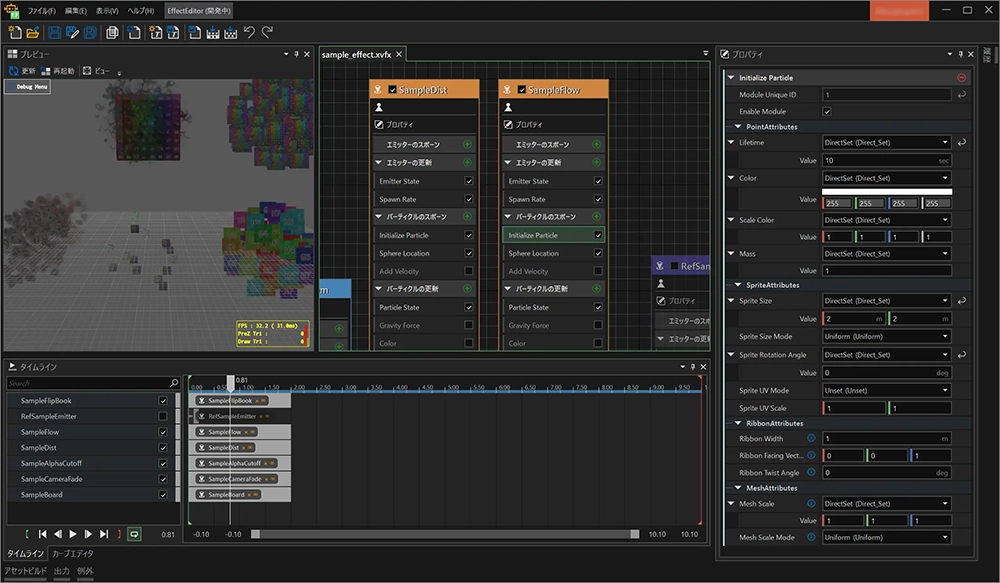
こちらが今回作成したエフェクト作成ツールになります。見た目がかなり変わったことが見てわかるかと思います。
どんなエディタになったの?
今回新しく作成されたエフェクトシステムはエミッターベースの設計となっており、エフェクト内にエミッターをいくつも作成でき、そのエミッターにモジュールを登録していくという設計です。Unreal Engineの「Niagara」などと同じ設計ですね。
そこで、ツールを作成する際もNiagaraのUIを意識して作成しました。理由としては既にUnreal Engineを使用する多くの人がそのUIでエフェクトを作成しているという実績がある事。
また、社内でもUnreal Engineを使用するプロジェクトが存在するため、できるだけ同じようなUIにすることでUnreal EngineからToylo Engineでの開発に移動した際にそのまま直感的に作業できるという利点があります。
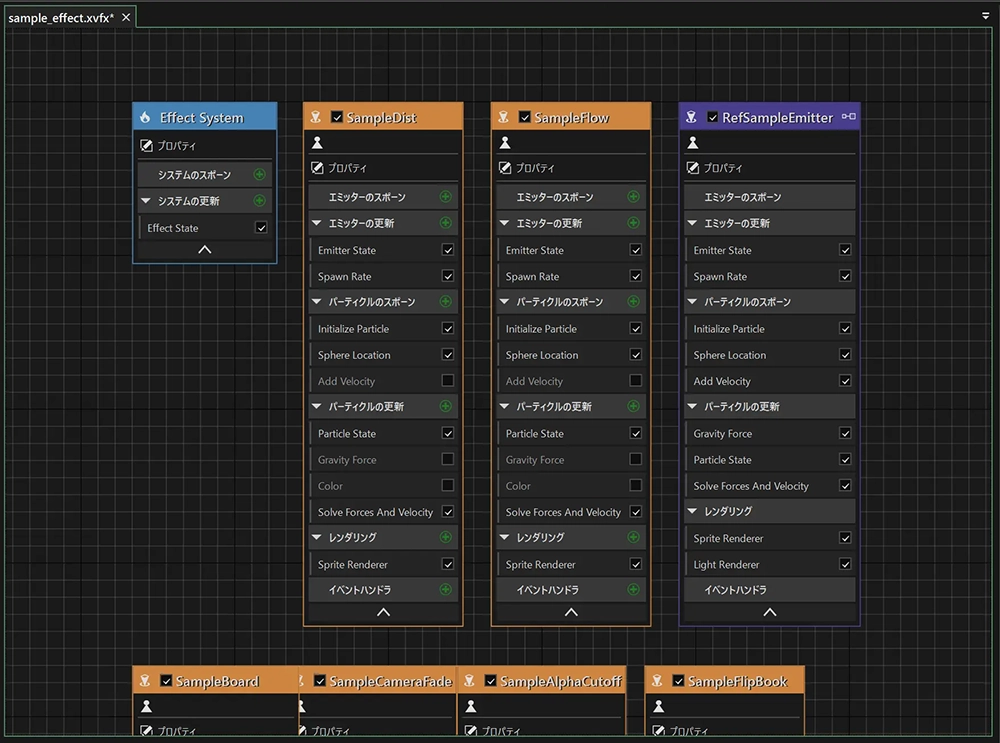
まず主な特徴として、概要ビューという領域が存在し、そこにエミッターを表すノードを追加していき、そのノード内でモジュールを追加します。

これは、追加削除が簡単というのの他にも、そのエフェクト内にどのようなエミッターが存在し、そのエミッターはどのモジュールを持っているのかというのが分かりやすいという利点もあります。
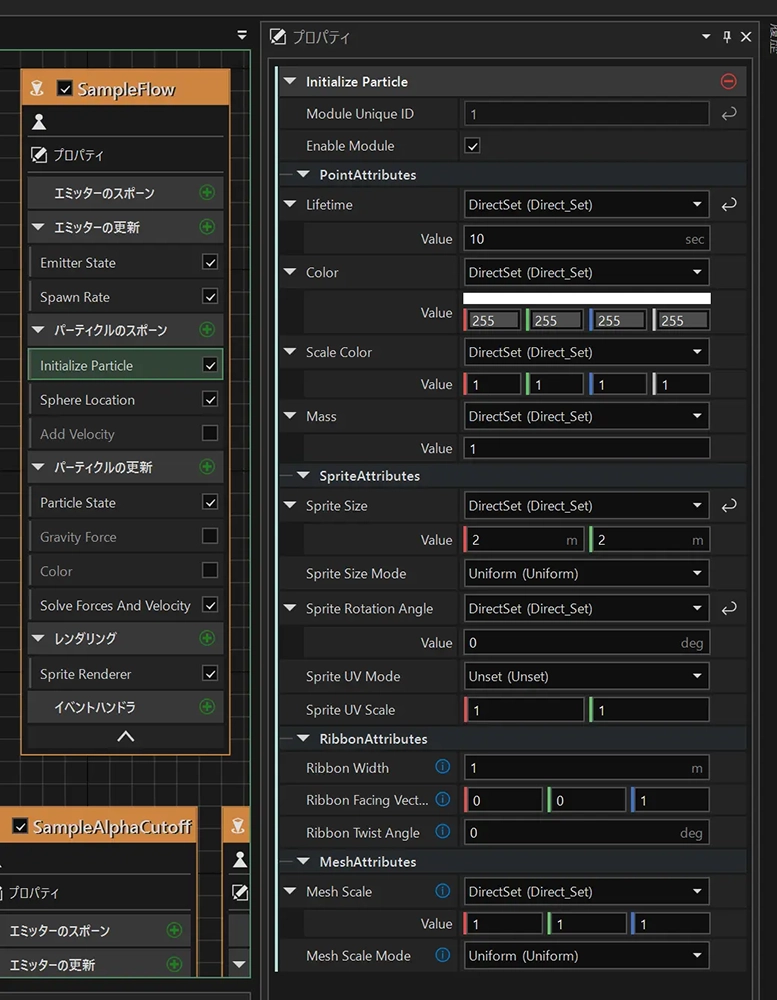
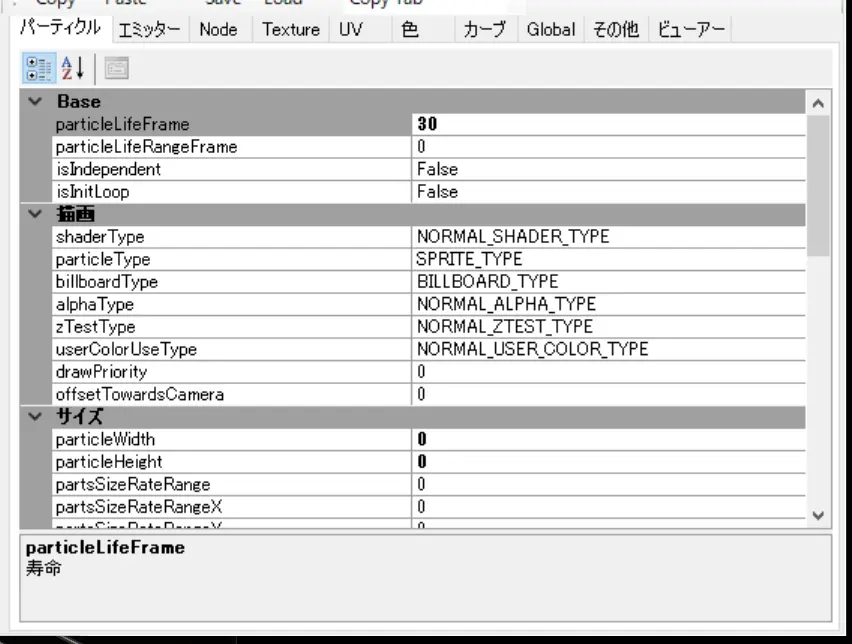
モジュールのパラメータはモジュールを選択することで、「プロパティ」に設定できる項目が表示されます。

旧 EffectEditor は一応カテゴリごとにタブは分かれているものの、プロパティがすべて一緒くたに表示されているため分かりづらさがありました。

参照エミッター
先ほどのEffectEditorには参照エミッターという特殊なエミッターが存在します。
こちらは、エフェクトデータとは別で、単体のエミッターとしてデータを保存しておくことができ、エフェクトデータにそのエミッターを「参照」として追加することができます。
これを利用することで、複数のエフェクトで使用する共通のエミッターを一つ作成しておき、それを参照させることでそのエミッターの内容が変更された際にそれぞれのエフェクトでもその変更に追従することができます。

もちろん、参照しているエミッターの一部プロパティを上書きしたいということも可能です!(※1)
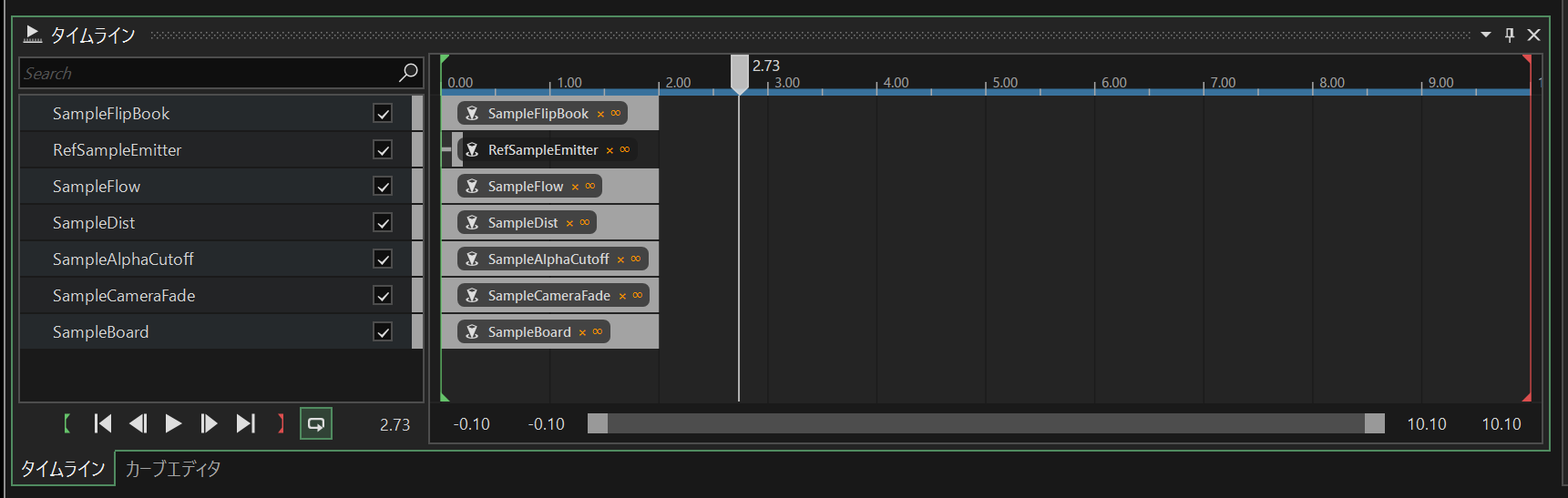
タイムライン
こういうエディタは「タイムライン」というのがつきものですよね。
旧 EffectEditor にはタイムラインというものは存在しませんでした、そのため全体的な長さや、各パーツの開始、生存フレームの把握がしづらいという問題もありました。
新しい EffectEditor ではタイムラインを用意し、各エミッターごとの開始位置、生存時間などを管理、編集することができるようにしました。

こちらも Unreal EngineのNiagaraを少し意識しています。
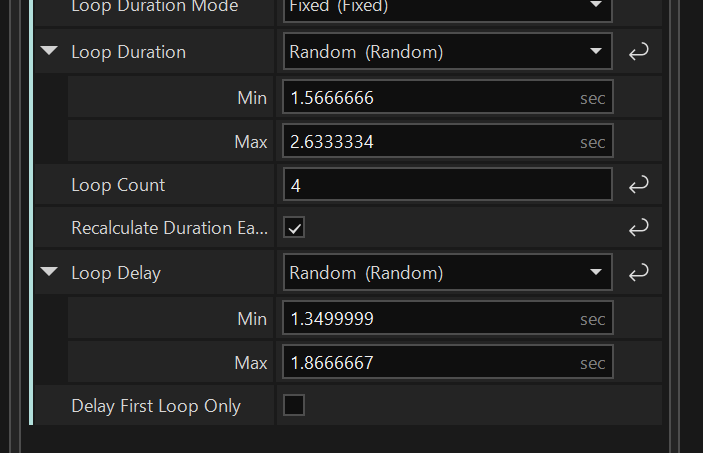
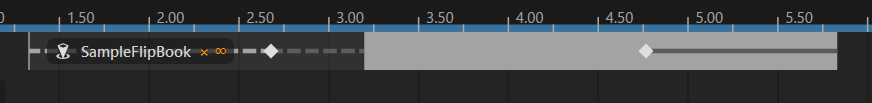
ただ、違うところとして、Loop DurationやLoop Delayなど一部パラメーターは「ランダム」として設定することができる(※2)のですが、そのMin/Maxをタイムライン上でも確認、編集ができるようにしました。
Niagaraはパラメータをランダム以外にもカーブなど設定方法を変更できるというのもあるためか、タイムライン上では表現されません。


社内でツールを作成する強みとして、参考にするとしてもただそのまま参考にするだけではなく、エンジンの仕様に沿ってより分かりやすいように編集しやすいようにブラッシュアップできるのも強みだと思います。
ツール作成中から定期的に意見をもらおう!
今まで弊社のツールはツール作成のための意見収集は行うものの、ツールが完成したら公開して使い始めてもらうというフローが一般的でした。
ただ、今回はツールの作成段階から定期的に使用する方に触ってもらう機会を設け、要望の収集を行うことにしました。すると、1回のテスト会で100件以上もの要望が!
何回か開催したのでかなりの数の要望をいただくことになりました。最初予定していたスケジュールでは対応しきれないためスケジュールが伸びるなどもありましたが、そのおかげで開発段階からツールのブラッシュアップを行うことができました。
その他にも、UIで迷ったらデザイナーに相談することをお勧めします。
社内のゲームエンジンのデータフォーマットである「Xon」(自社エンジン「Toylo Engine」の内製ツールを一部ご紹介! – トイロジック技術開発ブログを参考)は階層が深くなることが多いです。
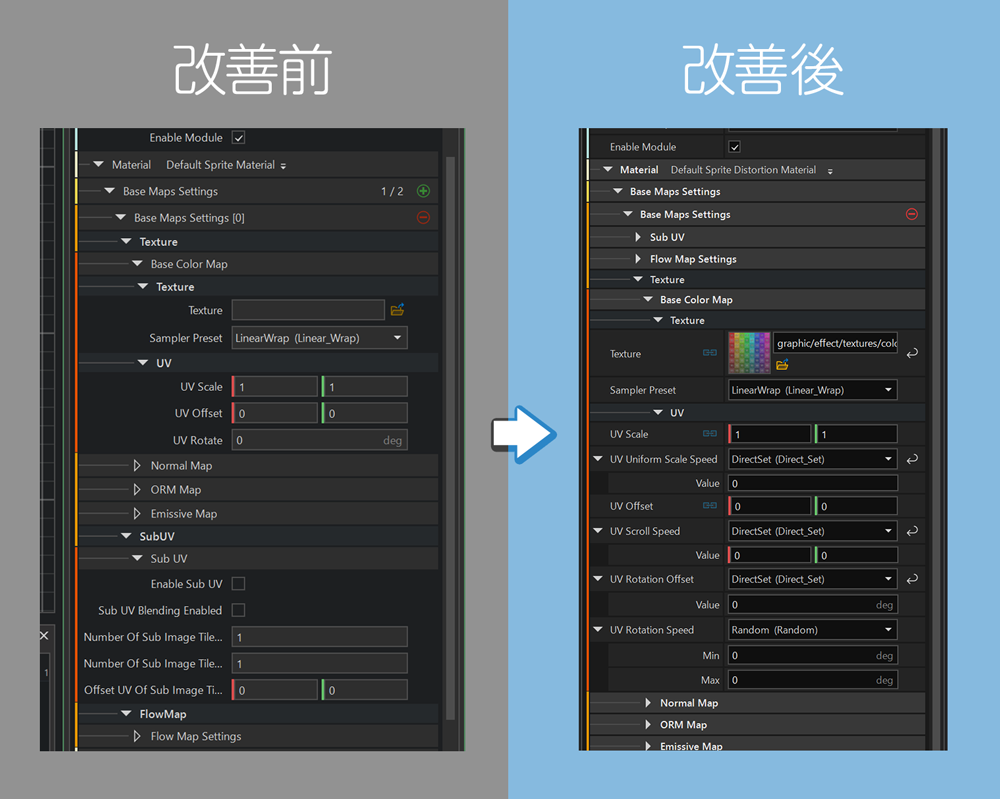
プロパティエディタでもその階層をすべて表示する必要があるため、インデントが深くなるなど見づらいし、プロパティの編集領域が狭くなっていくことで編集しづらいという問題が前からありました。
そこで、今回の EffectEdtor ではプロパティエディタの見やすさという部分も重要視していました。

最初の公開の段階でも階層が深くなっても編集がしやすいようにということは意識してUIを構築していったのですが、デザイナーから全体がフラットに見えて階層が分かりづらいという意見をもらいました。
こういった部分はプログラマーよりデザイナーの方が詳しいです。何回かこうしたほうが見やすいんじゃないかという意見のやり取りをしながら現在の見た目に落ち着きました。
データの構造も少し変わっていたりで画像では伝わりづらいかもしれませんが、見やすさはかなり改善されていると思います。見やすい、編集しやすいツールを作るうえでこういう意見はかなり重要だと思っています。
最後に
本記事では新しい EffectEditor に関して、かなりざっくりとですがご紹介させていただきました。今回の内容は対応したことのほんの一部を紹介しただけですが、Toylo Engineで開発するためにこういったものも作っているよということが伝えられたのではないかと思います。
この EffectEditor はこれから使用されていくツールにはなりますが、今後もブラッシュアップを続けて開発しやすいツールにしていきたいですね。モジュールごとにどういった表現ができるのかなどはまた別の機会でご紹介できればと思います。