
こんにちは! トイロジックでテクニカルアーティスト(以下、TA)をやっているトリと申します。
5月に発売された『グリッチバスターズ:スタックオンユー』の開発に携わっておりました。
本記事は、全3回にわたりお送りしている、グリッチバスターズの裏側をTA目線で紹介する企画の第2回となります。今回は「エフェクト表現編」ということで、筆者が携わることになった特殊な仕組みのエフェクトについてご紹介したいと思います。
なお、前回に引き続きUnreal Engineの用語や画面を交えての紹介とさせていただきます。
目次
自分と味方キャラをつなぐ!グリッチバスターズの「かけつけ線」
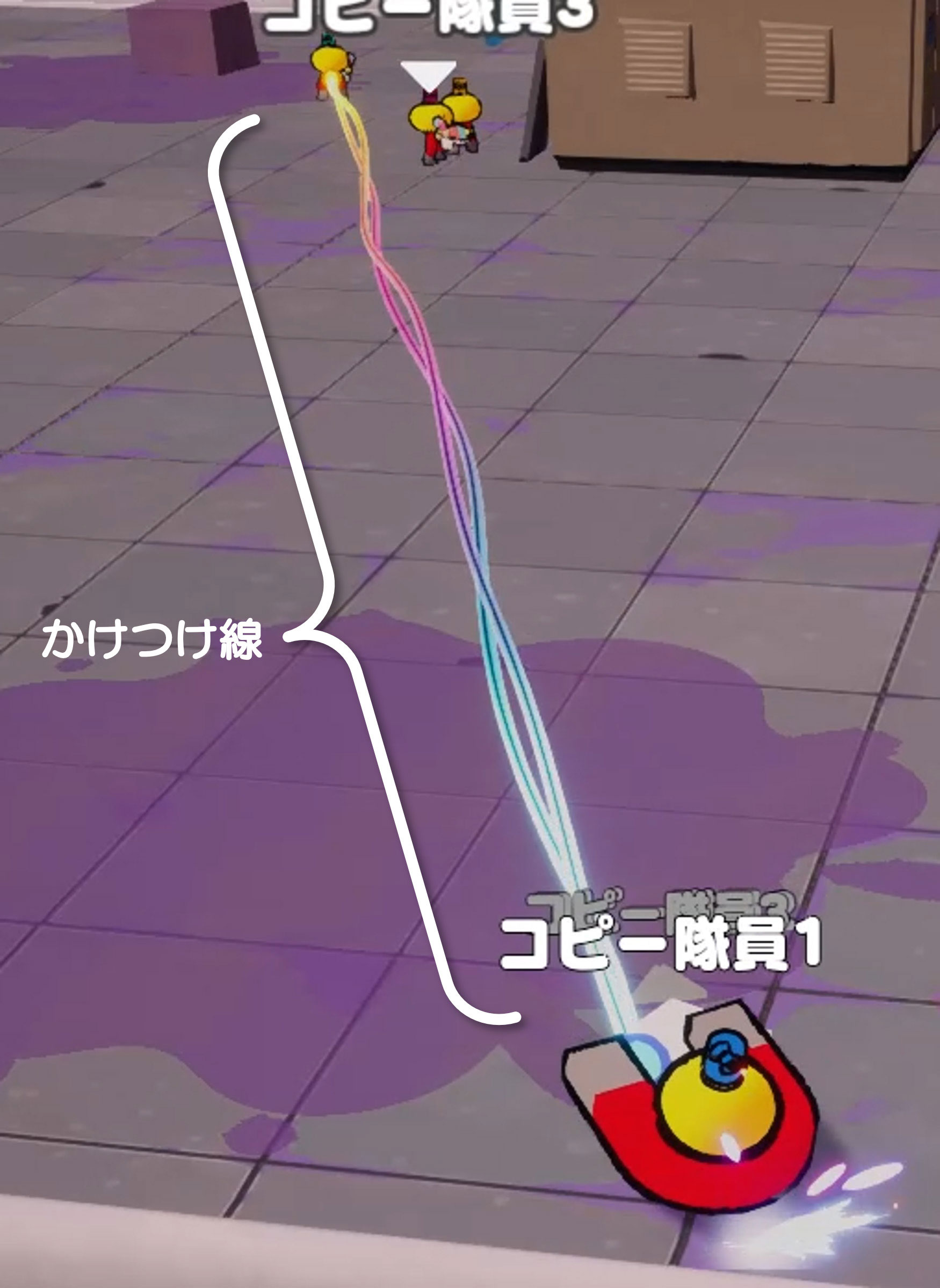
グリッチバスターズは味方キャラとの連携が重要なゲームですが、その連携のキモとなる特徴的なアクションの1つに、「マグネダッシュ」というものがあります。プレイヤーキャラである「チューバー」が持つ磁石の力で、味方キャラのもとに高速で駆け付けるというものです。
この「マグネダッシュ」は、グリッチバスターズを遊ぶ上で極めて頻繁に行う動作なのですが、それだけに特別爽快感を感じられるようにしたいと考えていました。
そこで、「マグネダッシュ」時に自分と仲間を結ぶように表示される磁力の線、通称「かけつけ線」を、見ていて気持ちのいいエフェクトになるようにブラッシュアップしていくことにしました。

ブラッシュアップの過程では、プログラム的なアプローチとデザイン的なアプローチの両面が求められました。次節から、それぞれの過程について順々に迫っていきたいと思います。
「かけつけ線」の作り方・プログラム編 ~なめらかな「かけつけ線」を目指して
まずはプログラム面からのブラッシュアップです。ブラッシュアップするにあたり、線そのものの描画にはSplineMeshを使用することにしました。
かけつけ線の元となる情報は、自分と味方キャラのナビメッシュ内の最短経路です。この最短経路をパスとして出力する仕組みが予め作られていたので、このパスを元にメッシュを生成できるSplineMeshを使用するのが妥当だろう、という判断ですね。しかし初っ端から大問題にぶち当たります。
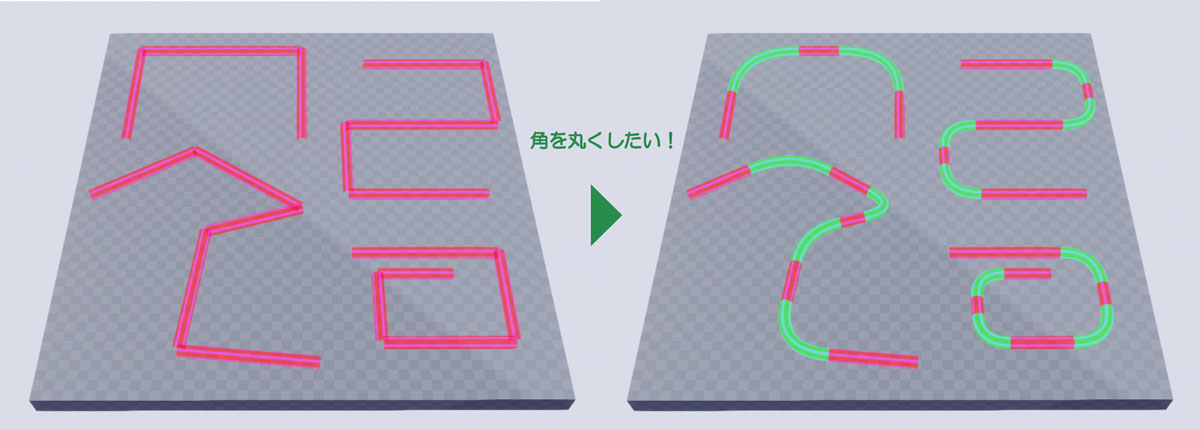
出力される最短経路は折れ線状に生成されるものだったため、どうしてもカクカクとした線になってしまうのです。これではかわいくない!グリッチバスターズのポップな見た目にも合わない! …ということで、角の丸まったなめらかな線にすることを目指しました。

パスを最初からなめらかに生成するのは仕組み上できない…ということだったので、SplineMeshの生成前に折れ線の角の部分を自動で丸める処理を挟むことにしました。
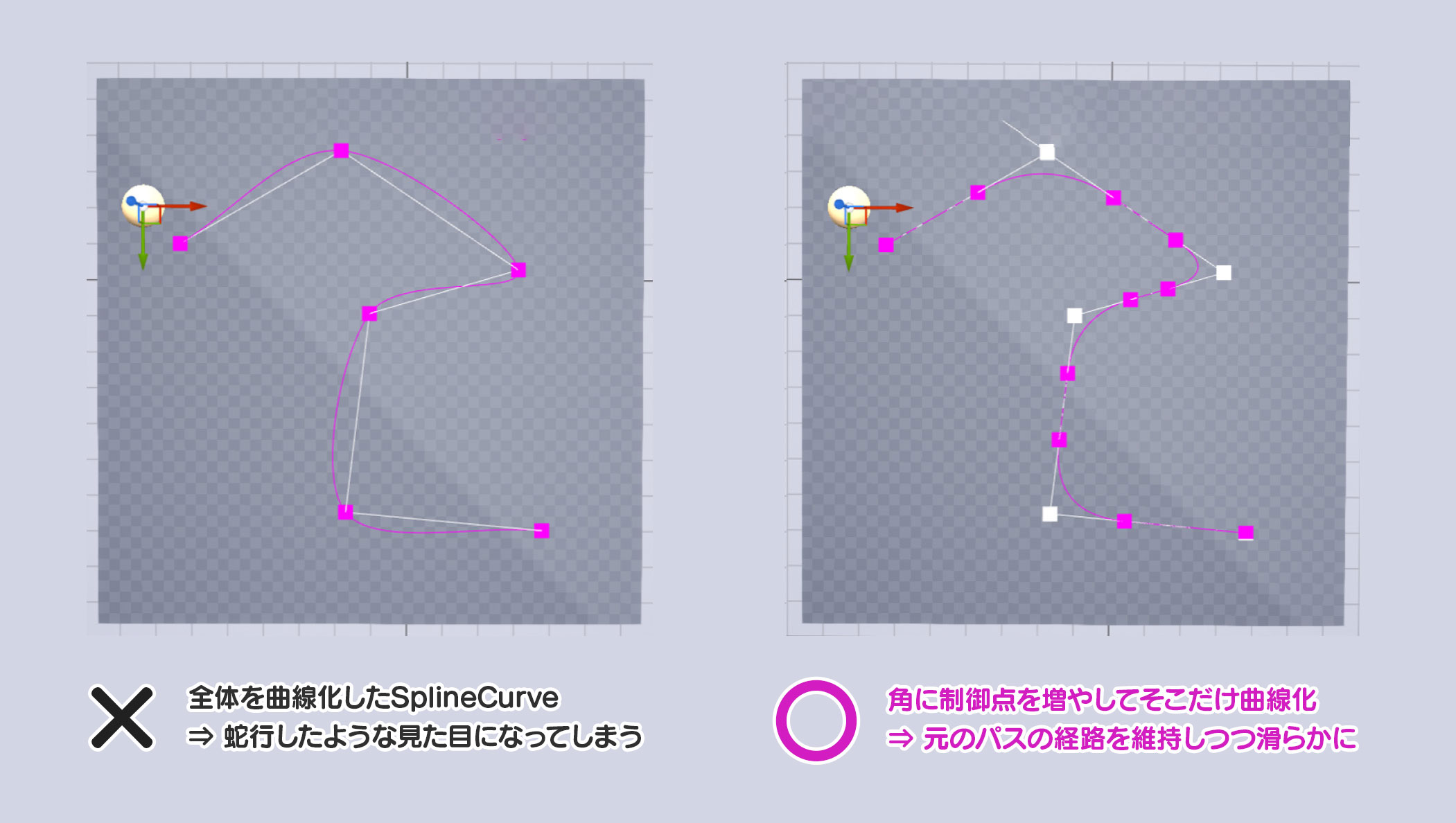
パスはSplineMesh生成前に一度SplineCurveに変換されるのですが、この時カーブのTangentを設定すれば曲線にすること自体は可能です。しかしカーブ全体を曲線化すると、角の部分だけきれいに丸まるのではなく、全体的に蛇行したような見た目になってしまいます。
そこで角の部分に制御点を増やし、増やした制御点の間だけ曲線化する、という方法を採用しました。折れ線の角の鋭さなどに応じて最適な位置に制御点が作られるように工夫しています。
検証はBluePrintを用いて行い、実装の際はプログラマさんにBluePrintを元にC++化してもらうというフローで作業しました。
そうしてできたSplineMeshがこちらです。動画だとパスがランダム生成なので極端な形の時もありますが、ちゃんとなめらかな線になりましたね。
「かけつけ線」の作り方・デザイン編 ~設定を活かしたビジュアル表現に!
前述のように、自動的にパスの角を丸めるという工夫をすることで、きれいな「かけつけ線」にはなりました。ですがこれだけではまだ「気持ちのいいエフェクト」ではないですね。
ひねりのない見た目で地味すぎるし、せっかく磁力の線、という設定があるのに、それを表現しきれておらずもったいないです。そこで「磁力エネルギー感」をコンセプトに、デザイン面からさらなるクオリティアップを図ることにしました。方向性を固めるために作ったモックの一部がこちらです。

色違いで複数のモックがありますが、全体を通して共通な点として、まず二重螺旋にしている点が挙げられます。これは、不安定なエネルギーっぽさを出すために、王道ですがサイン波で揺らしたかったこと。
それから線が1本だと華やかさに欠けたことから、2本にしてしまおう、というアイデアに基づくものです。また、色についてはどれもグラデーションにしています。見栄えを考えてということもありますが、一番は色に向きによる変化を持たせることで、自分から味方キャラに向かっていく方向性のあるエネルギー、ということを表現したくてグラデーションを取り入れました。
このモックをディレクターに見せたところ、赤で囲ったものが無事OKをもらえました。
あとはこの見た目通りに実装するだけです!
「かけつけ線」の作り方・プログラム×デザイン編 ~シェーダとプログラムでデザインを実現する
モック通りの見た目にするにあたっては、シェーダで必要な表現を加えつつ、場合によってはプログラム側の機能追加もしながら対応することになりました。
まず螺旋状に動かす方法を考えます。
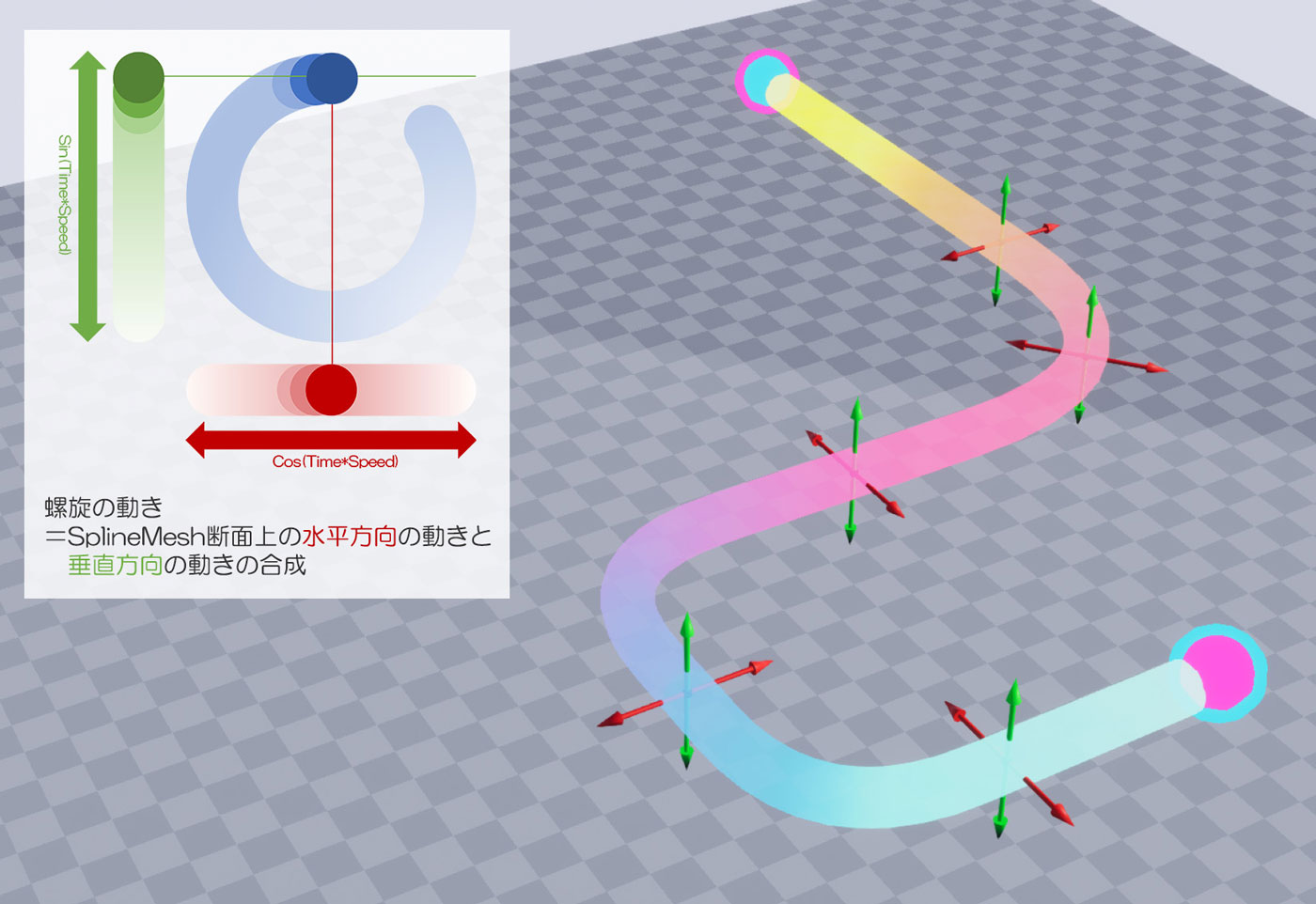
頂点を動かしたいので頂点シェーダを使うことになりますが、それだけでなく今回は螺旋状ということで、カーブの進行方向に直交するUp,Light軸方向(断面上の水平方向、垂直方向)を取得する必要があります。
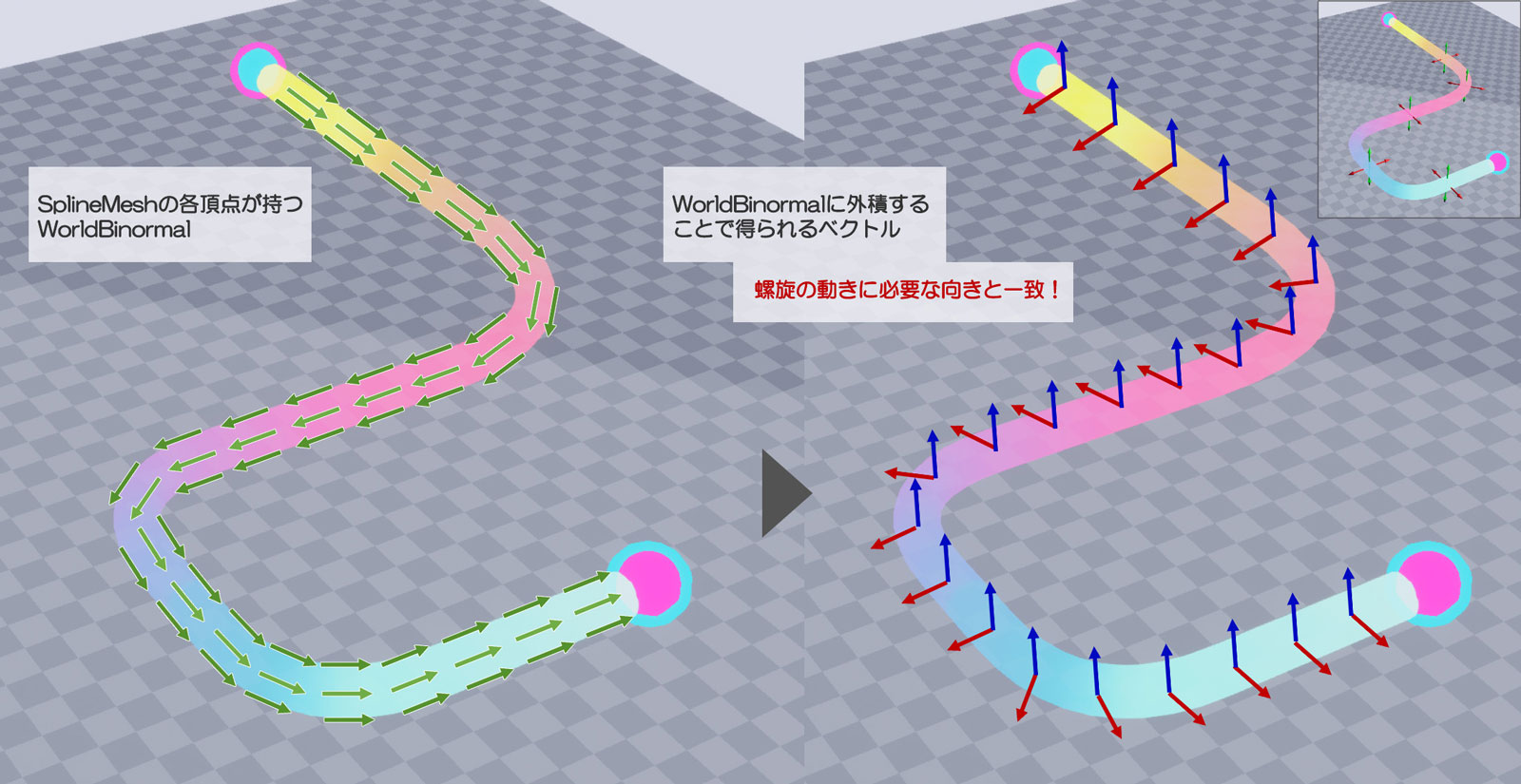
この方向がなかなか取れず頭を悩ませましたが、最終的に生成されたSplineMesh自身の各頂点が持つWorldBinormalがカーブの進行方向に一致することに気づき、これに対し外積を使うことで解決できました。
また、マグネダッシュの距離が伸びると、螺旋のうねりも伸びてしまうという問題がありました。

SplineMeshの性質上、UVの長さがメッシュの長さに比例してしまうことが原因です。
この問題については、プログラム側で、現在のSplineMesh全体の長さが基準の長さの何倍に伸びているかを計測し、それに応じたリピート数でUVを作り直してシェーダに渡す、という対応を行いました。
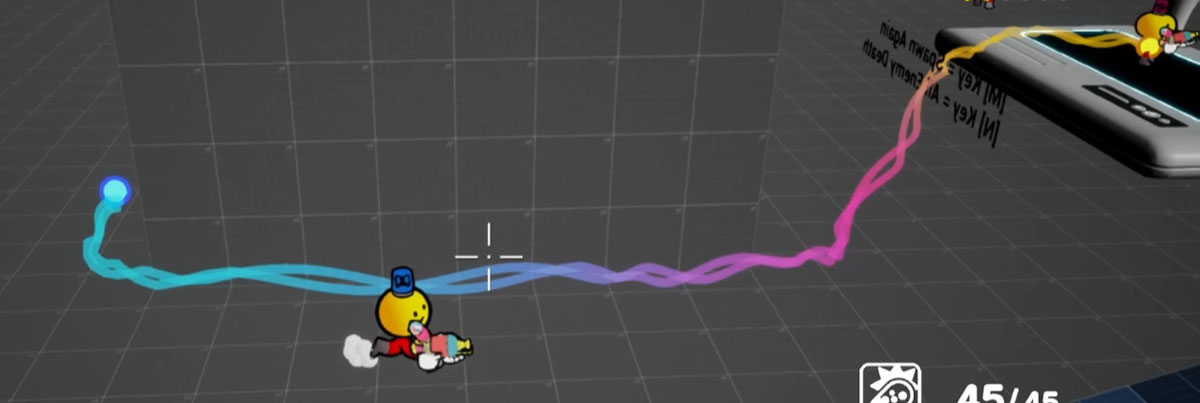
これらの問題を解決してできた完成品がこちらです!
華やかで気持ちのいいエフェクトになったと思いますが、いかがでしょうか?
最後に
今回はグリッチバスターズの「マグネダッシュ」におけるかけつけ線エフェクトについて紹介しました。プログラムとデザインの両面からこだわって、力を入れて作られたことが伝わったかと思います。グリッチバスターズをプレイする際には是非注目してみてください!
トイロジックでは、プログラムとデザインの両面から表現を突き詰めていけるテクニカルアーティストを募集中です!
この記事を読んで興味を持たれた方は是非採用ページにごアクセスください!