こんにちは、トイロジックでエフェクト制作を担当しているKと申します。今回は、エフェクト制作で使用されるタイリングテクスチャの制作方法についてお話したいと思います。
目次
タイリングテクスチャについて
私は、エフェクト制作に使用するテクスチャをPhotoshopやAfter Effectsで作成していました。しかし、これらのソフトではタイリングテクスチャの作成に少し手間がかかります。
もっと効率的な方法がないかと思い、Substance Designerに詳しい先輩に相談したところ、「Substance Designerならタイリングテクスチャを簡単に作れるよ」とアドバイスをいただきました。そこで、初心者の私もSubstance Designerを使ってデータを作成してみましたので、ご紹介します。
制作データの紹介
まずは今回Substance Designerで作成したテクスチャとノードの紹介をします。
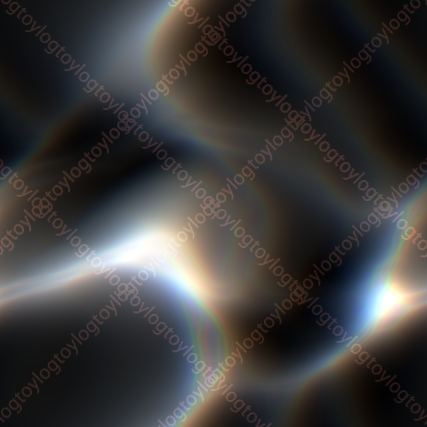
制作したテクスチャ
テクスチャ

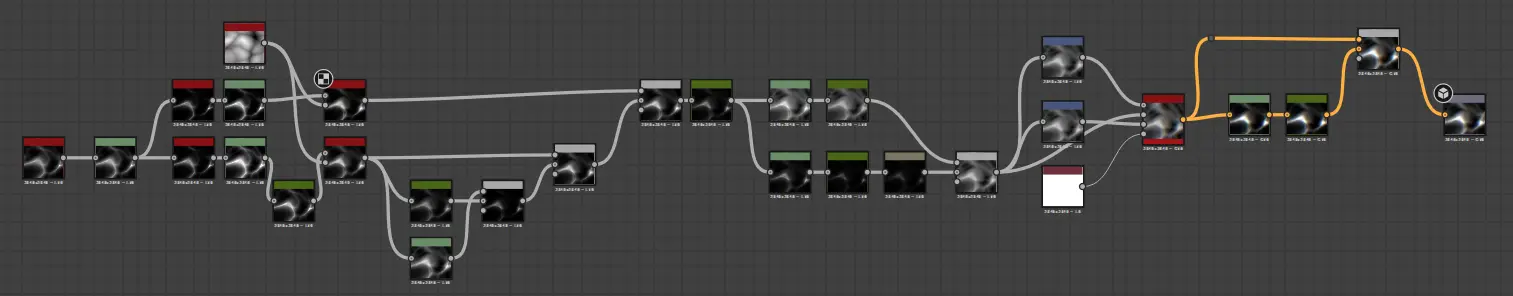
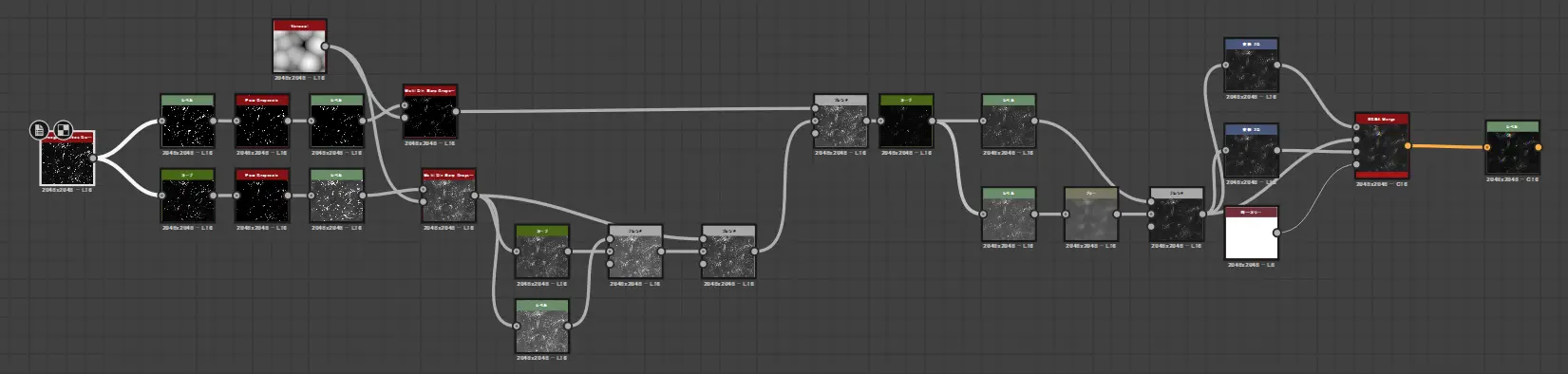
ノード全体
初めて触って、意識して作っていくべき場所を紹介します。
Substance Designer初心者がパッと見たとき、ノードが大量に使われていると何をしているのかさっぱり分からず、難しそうに見えますよね(笑)。そんな中、私は最初に「鍵となるポイント」を意識して全体の作り方を大まかに考え、ノードを組み立てていきました。
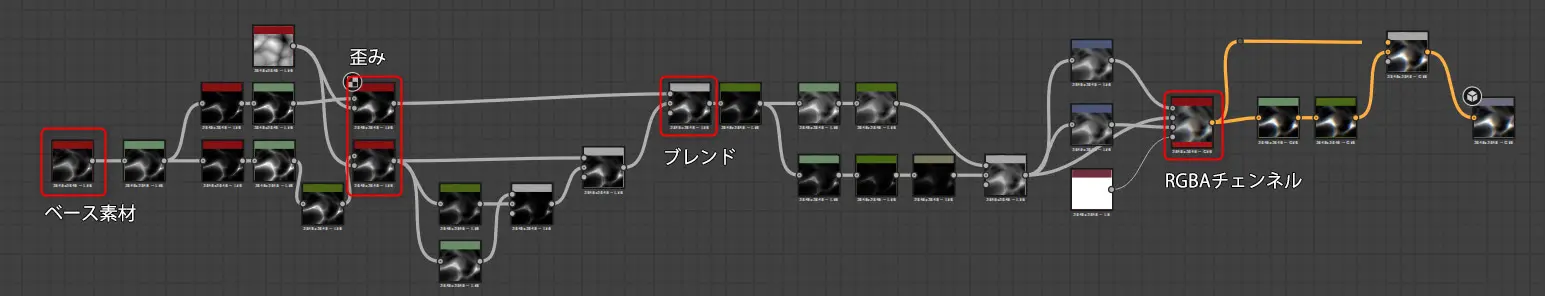
鍵となるポイントは?
考え方としては、「きれいなテクスチャを作りたい」→「色収差を加える」→「複数の要素を重ねて複雑な表現にする」といった流れです。
その結果、上記の画像で赤線で囲っている部分をポイントとしてノードを配置しました。
- ベース素材
- 歪み
- ブレンド
- RGBAチェンネル(色収差用)
これで全体の大まかな流れが完成しました。次の段階では、各ポイントの間に加工ノードを追加し、全体をより完成度の高いものへと仕上げていきます。
制作の流れ
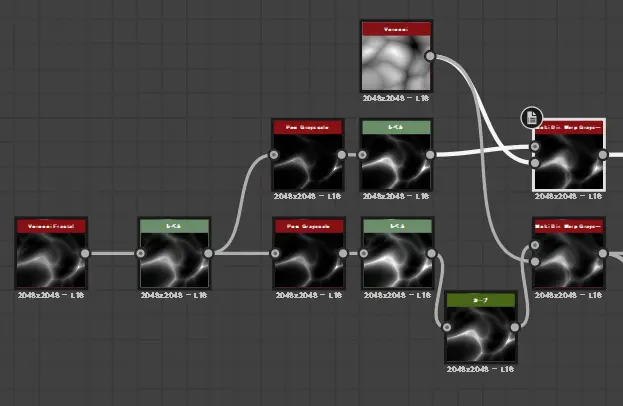
ベース素材の作成
まず、Voronoi Fractalを使用してオーラのようなテクスチャを作成しました。後々の調整を見据え、開始ノードは1つに絞っています。
ブレンド素材の作成
次に、ベース素材を元に2種類のブレンド素材を作成していきました。分岐した素材のAlphaにメリハリをつけるため、Pow Grayscale、レベル、カーブなどを使用して微調整を行っています。

全体の歪み処理
その後、Warpで全体的に歪ませました。強度は強くしすぎず、全体のバランスが崩れないことを意識しました。また、素材元が同じため、ブレンド時に変化が少なくならないよう意識し、工夫して変化をつけています。

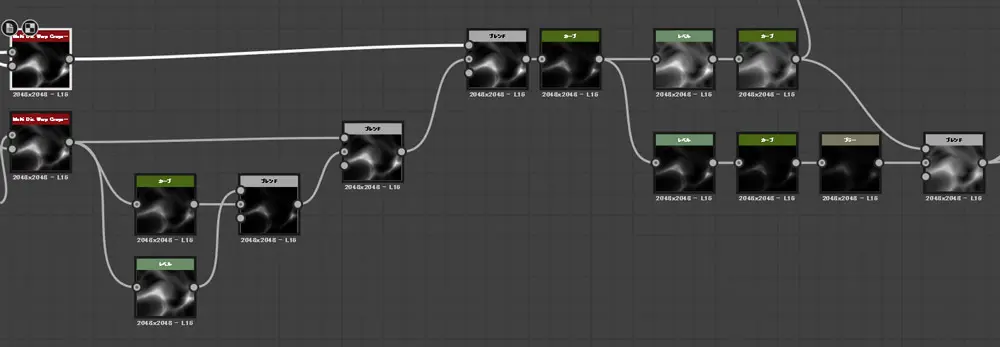
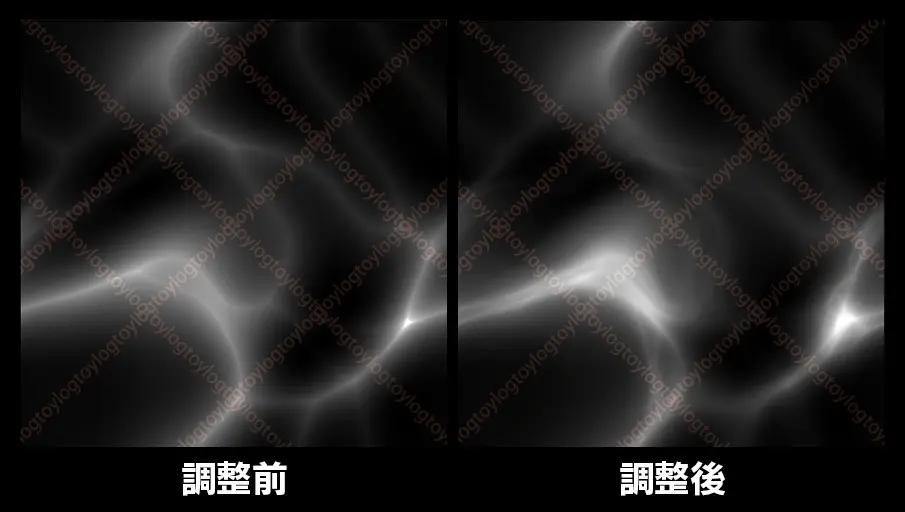
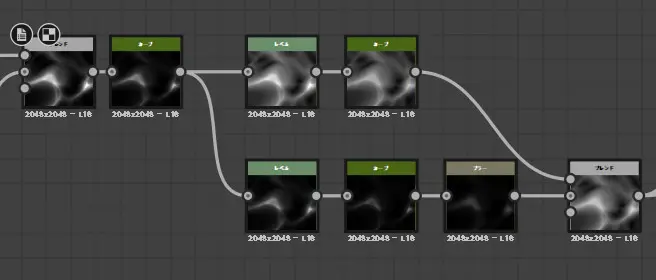
複雑なテクスチャへの調整
上記の画像のように、レベル、カーブ、ブレンドを活用し、ポイントとなるノードに向けて細かな調整を重ねました。これにより、初期のシンプルなテクスチャと比べ、かなり複雑なテクスチャに仕上がりました。

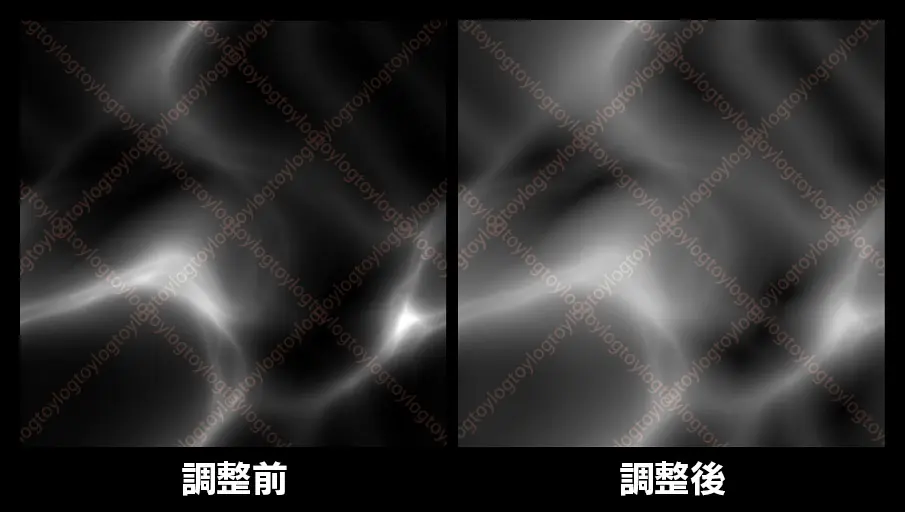
さらなる調整
調整後のテクスチャでもまだライン感が強かったため、再度調整を行いました。
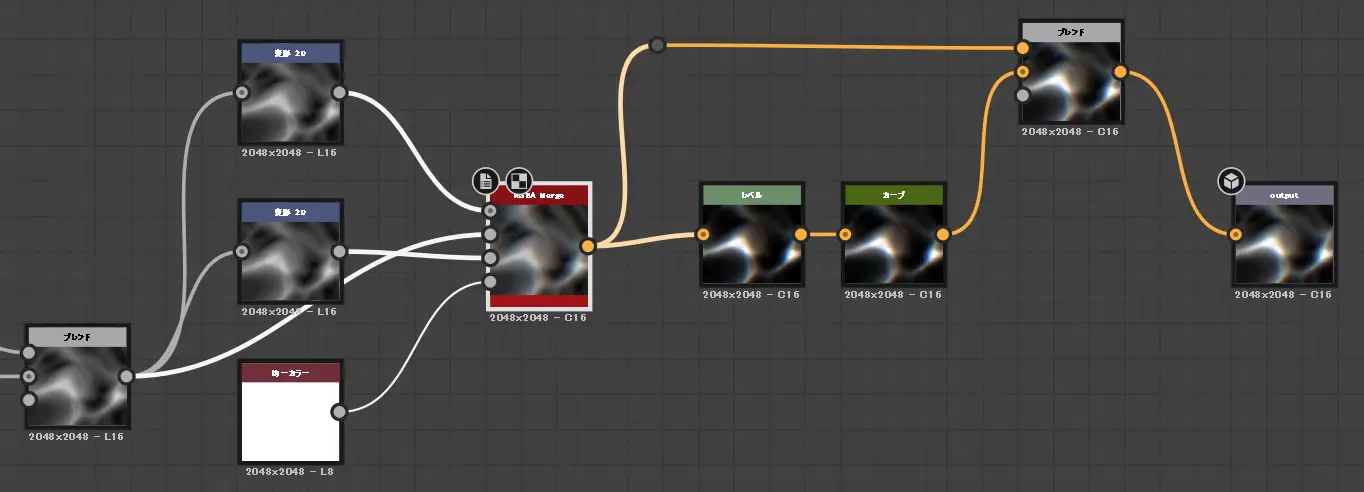
具体的には、ブレンド後のテクスチャを活用し、濃い部分と薄い部分を作成しました。その上で、それらを再度ブレンドすることで、より自然な表現に近づけました。


調整前と調整後を見比べると、よりオーラのような雰囲気に仕上がったことがわかります。最後に、RGBA Mergeで各チャンネルの位置を少しずらし、色収差を調整して完成です。


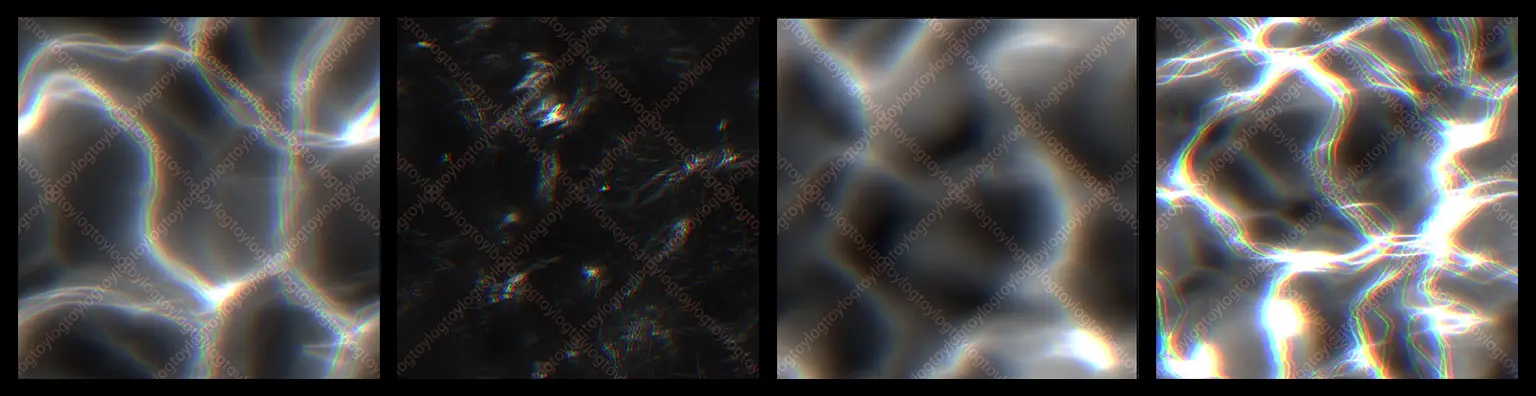
ベース素材を変更
先ほど紹介したノードを流用して色々なテクスチャが作成できます。

ベース素材を変更し、アレンジを加えたものです。
形状を変えることで、異なるテクスチャをある程度制作することができました。

最後に
いかがでしたでしょうか。今回は「Substance Designer初心者がオーラテクスチャを作ってみた」を紹介いたしました。
初心者でも簡単にタイリングテクスチャをSubstance Designerで制作できます。ぜひ、皆さんも試してみてください!