
はじめまして。新卒1年目プログラマーのAMです。現在は主にUI周りを担当させていただいています。本記事では、UE4にてScene Capture 2Dを使用しないミニマップの実装について解説したいと思います。
Scene Capture 2Dを用いたミニマップについて
UE4でよくあるミニマップの手法として、Scene Capture 2Dを使用した方法があります。ステージ上部に設置したScene Capture 2Dアクタを用いて、ステージの映像を取得することで、直接ステージにあるオブジェクトをミニマップとして表示できます。この方法のメリットは、マップに映っているものをそのまま投影するため、ステージ画像のアセットを必要としないこと、設定を行わなくてもステージの変化などを直接反映することができるところです。
一方で、毎フレームの撮影による処理負荷など、デメリットもあります。そこで今回は、Scene Capture 2Dを使用せずに、座標計算を使用したミニマップの実装を行いたいと思います。
事前準備
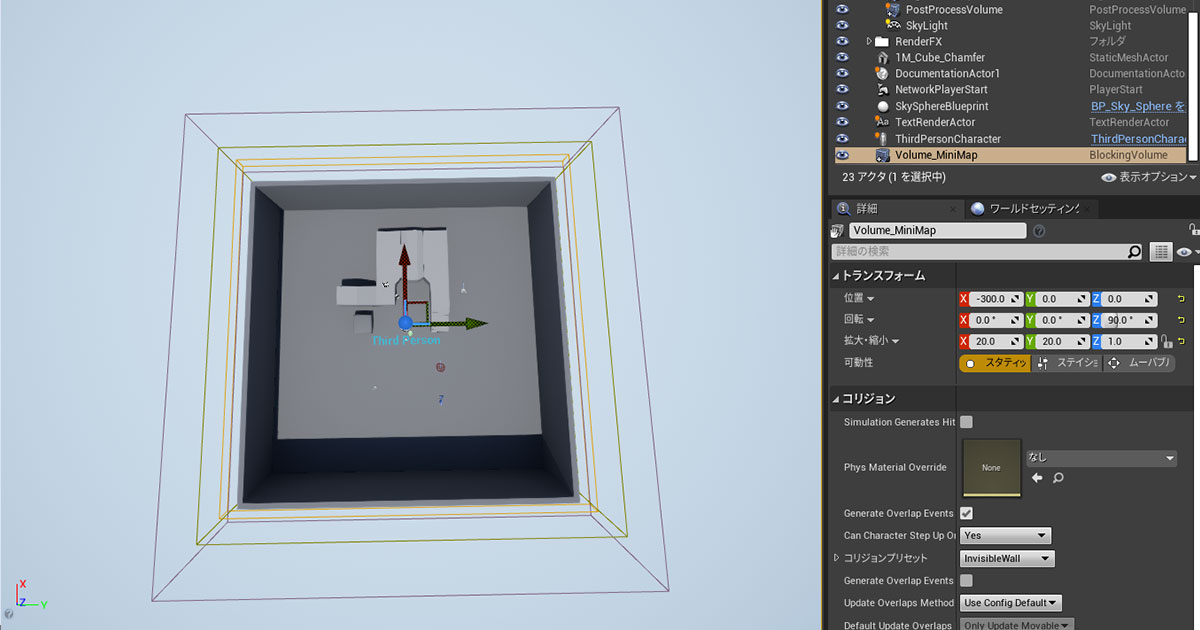
座標を用いたミニマップの実装を行うにあたって、座標の基準を決める必要があります。今回の実装では、レベル上にマップとして表示する範囲に合わせてブロッキングボリュームを配置します。ここでおいたボリュームの座標とサイズをもとに、ミニマップ上の座標を計算していきます。
このボリュームを基準とすることで、ワールド座標に依存せずにマップを作製することができます。また、複数マップがある場合、縦横比をそろえてボリュームを作成することでステージが変わってもずれることなくミニマップを表示できます。ミニマップのステージ画像として使用する画像、アイコンも作成しておきます。
ステージ画像は作成したボリュームの大きさに合わせて作成するようにします。ビューポート等で上からの平行投影をスクリーンショットし、作成したボリュームに合わせてトリミングすることで仮マップ画像が作成できます。今回はこれをそのまま使用しています。アイコンは好きなものを用意してください。
ミニマップの実装
今回は、UE4のテンプレートから、サードパーソンを使用します。プロジェクトを作成後、レベルにミニマップのベースとなるボリュームを作成します。このボリュームに含まれている範囲をステージとして使用するため、ボリューム内にステージのすべてが収まるように作成しておきます。

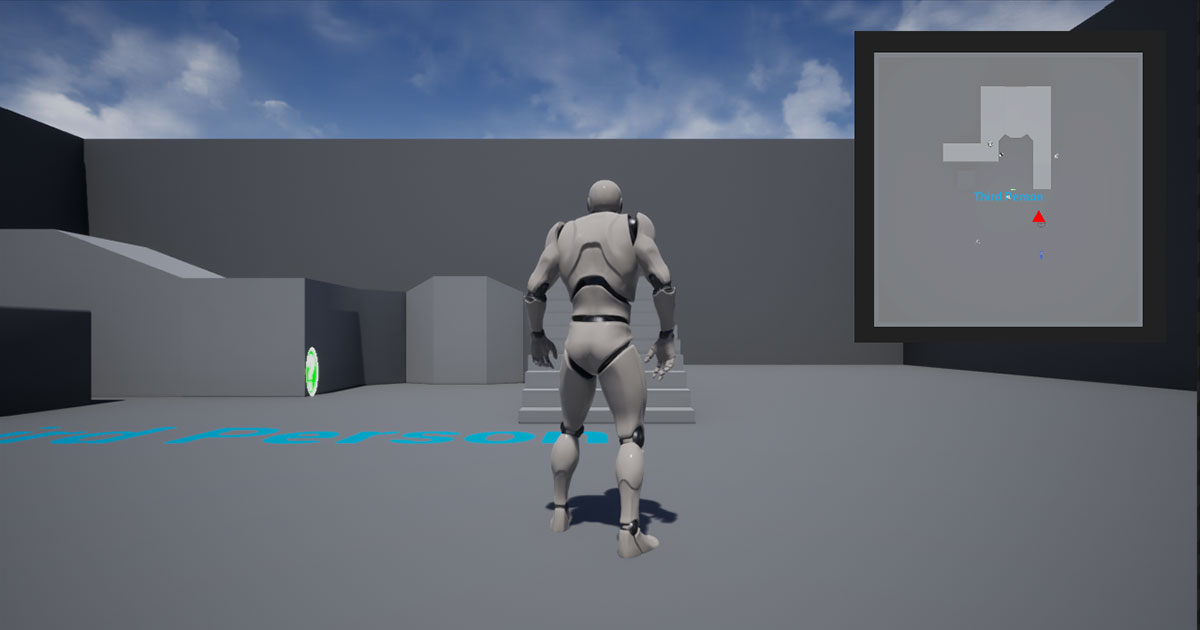
ミニマップの本体をWBPで実装します。事前準備で作成したステージ画像を配置した後、その手前にプレイヤーアイコンを表示します。ミニマップWBP内のTickで、プレイヤーアイコンの座標を更新する処理を実装します。アイコンの座標はプレイヤーキャラクターから取得できるActorLocation、作成したブロッキングボリュームのScale、Location、ステージ画像のScaleを使用して計算します。
計算式は以下のようになります。
求める座標 = (ActorLocation - ボリュームのLocation) / (ボリュームのScale * 0.5) * (ステージ画像のScale*0.5)
この式をもとに、Tickで毎フレームごとにアイコンの座標を更新することで、ミニマップ上にアイコンを表示することができます。

プレイヤー進行方向の反映
せっかくなので、プレイヤーが向いている方向もミニマップに反映したいと思います。これは単純で、プレイヤーキャラクターからプレイヤーの進行方向ベクトル(ActorForwardVector)を取得することで実装できます。返り値はVectorなので、Vector2Dに変換し、Atan2で角度を求めて、アイコンのAngleに入力します。これで、ミニマップ上でのプレイヤーの向きが反映されるようになります。
最後に
いかがだったでしょうか。本記事では、UE4におけるミニマップの実装について解説いたしました。今回は、ステージ画像として平行投影したステージのスクリーンショットをそのまま使用しましたが、この比率に合わせて正式なステージ画像を作成することで、よりクオリティの高いミニマップになると思います。
また、同じ手法を用いることで敵キャラクターなどを表示することができます。さらにアイコンWBP内にてウィジェットスイッチャー等を設定することで、アイコンを切り替えたりすることも可能です。自分の作成したいミニマップに合わせてカスタマイズしていきましょう。
最後まで読んでいただき、ありがとうございました。