
こんにちは。プログラマーのTです。
新卒入社4年目で、現在はUIを担当しています。
大学時代は音響工学を専門にしていました。
あまりプログラミングに触れて来なかったのですが、新人研修の一つである「iPhone研修」もあり問題なく業務を行うことができています。
UIとは?
ところで、皆さんは「UI」という言葉をご存知でしょうか?
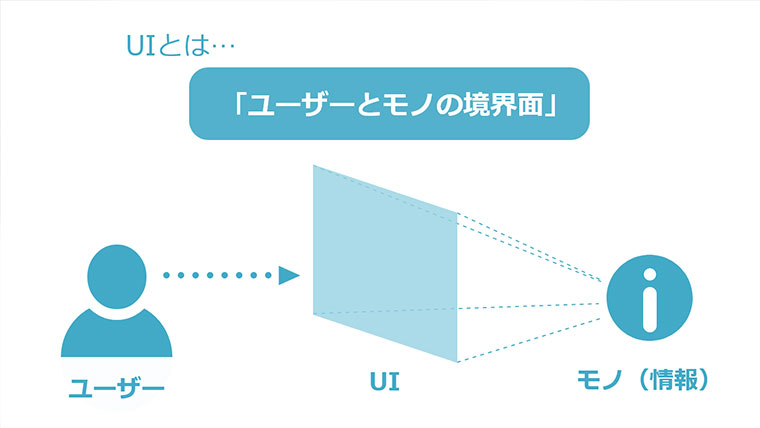
UIとはユーザーインターフェース(User Interface)の略で、「ユーザー(利用者)とモノの接触面」という意味です。
「ユーザーとモノの情報伝達の中継地点」といえばわかりやすいでしょうか?
今ご覧いただいているホームページも、みなさんとページのデータを繋ぐUIと言えます。
ゲームでいえばキャラクターのHPゲージだったり、オプション画面だったりが当てはまりますね!

NEW社員がGAME作りに邁進する某マンガでは、UIを「額縁」に例えていました。
額縁が貧相だと名画も安っぽく見えてしまいますが、作品に合った額縁であれば見ている人を絵に集中させることができます。
今回はそんな名脇役であるUIの制作現場について、プログラマーの視点から紹介いたします。
作業の流れ
ゲームにおけるUIとは、画面の端に2Dで表示されるキャラクターのHPや地図だけではありません。敵であることを伝えるために体を赤く光らせたり、破壊できることを示唆するために岩にヒビが入っていたりといったこともUIといえます。とはいえ、そこまで触れると長くなってしまうので今回は2DのUI制作について説明します。

まず、プランナーさんが「こういう表示をさせたい!」という意図を仕様書としてまとめ、仕様を実現できるような画像素材をデザイナーさんが作成します。トイロジックの社内エンジンでは、素材作成のツールとしてAdobe社のAfter Effectsを採用しています。エフェクト作成のツールとして有名で、アニメーションをつけることができます。デザイナーさんにAfter Effectsで画像の位置や構成、アニメーションの設定をしてもらってからがUIプログラマーの出番です。
UIを作るために
キャラクターの名前を頭の上に表示させる場合には、ゲーム内の3Dの位置からモニター上の2Dの位置に変換するために行列計算を行いますし、キャラクターが向いている方向によって表示物を変えたい…といった場合にはベクトルの知識が必要になります。また、環境を整えて作業効率を上げたり、デザイナーさんからの要望に応えたりといったことも仕事の内です。主なプログラミング言語はC++ですが、ツールを作成する場合にはC#やPython、Javaといった言語も扱います。UIは色や文字とも関係してきますので、色空間やモニター特性、フォントのデータ形式といった知識が必要になることもあります(Photoshopとゲーム画面で色の見え方が違う。文字が潰れてしまっている…など)。

こうして見ると覚えることが多いですね…。
でも心配する必要はありません!
これらの知識の多くは入社してから身に付けたものです。特に新人の頃はわからないことばかりですが、頼りになる先輩が沢山います。難しいことでも優しく教えてくれるので、今ゲーム制作の知識が無くても安心してください。
ただ、プログラマーでもデザイナーやプランナーと共に仕様について議論するので、学生の内からゲームを沢山遊んでいることは大切です。ゲームが好きで色々なことに挑戦したいならトイロジックをオススメしますよ!
以上、UI制作の現場紹介でした。ゲーム作りをより身近に感じていただけていたら幸いです。
おまけ
「良いレイアウトとは云々」というものではないのですが、土台となる知識なのでお役に立つはずです。

- 全職種向け色彩工学入門 定量的な色の理解と活用
光が物体に反射し、人間の眼に入って脳で処理されるまでを科学的に解説した本です。
現象を数式を踏まえて丁寧に説明しており、下手に端折られないため理解を深めることができます。
色覚異常や色空間についても取り上げ、色全般の知識について学ぶことができます。

- プログラマー向け実例で学ぶゲーム3D数学
3D空間を扱うのに必要な基礎数学を網羅している本です。
ベクトル、行列からライティングまでやさしく解説しています。